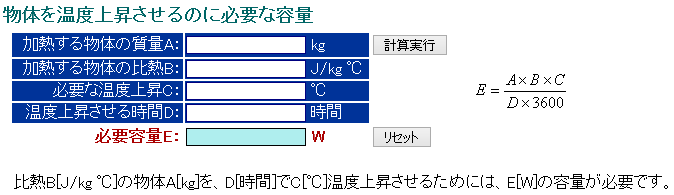
計算式が簡単な、「★ 熱の計算 容量計算」で実際に計算式を見てみます。

s01010.js を開くと、次のように表示されます。緑色、赤色字の部分はわかりやすくするためのコメントで、JavaScript の動作には関係ありません。
/******** 物体を温度上昇させるのに必要な容量 ********/
function calc01()
{
var s=new Array(4);
var t;
with(document.WaForm)
{
try
{
s[0]=evl(inp01.value); // A
s[1]=evl(inp02.value); // B
s[2]=evl(inp03.value); // C
s[3]=evl(inp04.value); // D
}
catch(e)
{
alert("正しい数値を入力してください");
return false;
}
if(s[0]>0 && s[1]>0 && s[2]>0 && s[3]>0 )
{
inp01.value=s[0];
inp02.value=s[1];
inp03.value=s[2];
inp04.value=s[3];
t=(s[0]*s[1]*s[2])/(s[3]*3600);
result.value=marume(t); // E
}
else
alert("正しい数値を入力してください");
}
}
このフォームは WaForm という名前で、A~D を入力するテキストボックスの名前は、inp01~inp04 です。このテキストボックスの文字列を数値化(evl)して、s[0]~s[3]
に代入しています。
その後に、再度テキストボックス inp01~inp04 に s[0]~s[3] の値を入力しているのは、テキストボックスに計算式を入力した場合に、それを数値にするためです。
実際の計算は、t=(s[0]*s[1]*s[2])/(s[3]*3600) という部分で、ページに表示されている計算式と同じです。
次に、t を marume( ) という関数で処理してから、結果の E を表示するテキストボックス result に入力しています。なお、marume( ) というのは、s00010.js に書かれていて、小数点以下の桁数を減らしています。
その後に、再度テキストボックス inp01~inp04 に s[0]~s[3] の値を入力しているのは、テキストボックスに計算式を入力した場合に、それを数値にするためです。
実際の計算は、t=(s[0]*s[1]*s[2])/(s[3]*3600) という部分で、ページに表示されている計算式と同じです。
次に、t を marume( ) という関数で処理してから、結果の E を表示するテキストボックス result に入力しています。なお、marume( ) というのは、s00010.js に書かれていて、小数点以下の桁数を減らしています。